本站资源全部免费,回复即可查看下载地址!
您需要 登录 才可以下载或查看,没有帐号?立即注册

x
vh 存在兼容性问题,不建议使用
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1">
<title>Document</title>
<link rel="stylesheet" href="font/iconfont.css">
<style>
*{margin:0;padding:0;box-sizing:border-box;}
body{background-color: pink;}
ul{list-style: none;}
a{text-decoration: none;color:#333;}
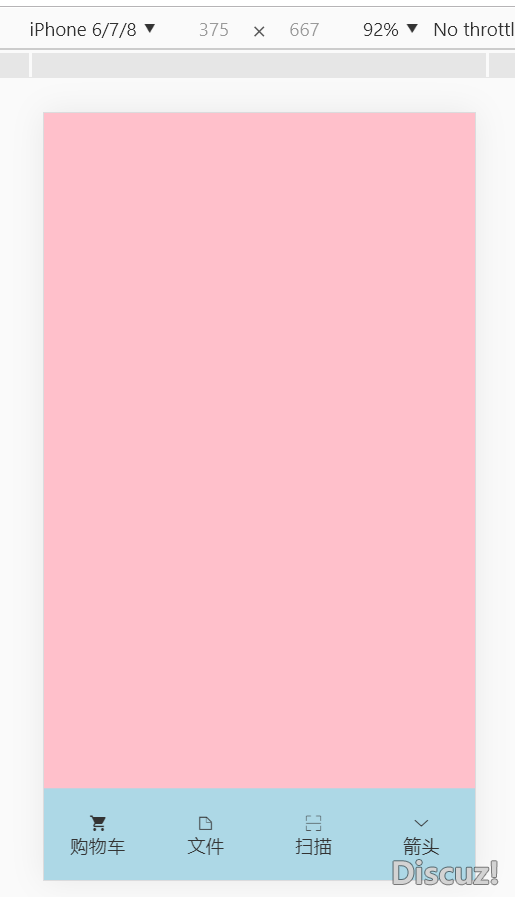
.footer{width:100%;height:80px;position: fixed;background:lightblue;bottom:0;display: flex;}
.footer li{flex:1;/*平分空间*/}
.footer li a{height:100%;display: flex;flex-direction:column;justify-content: center;/*水平居中*/align-items:center;/*垂直居中*/}
</style>
</head>
<body>
<ul class="footer">
<li>
<a href="#">
<i class="iconfont icon-gouwuche"></i>
<span>购物车</span>
</a>
</li>
<li>
<a href="#">
<i class="iconfont icon-file"></i>
<span>文件</span>
</a>
</li>
<li>
<a href="#">
<i class="iconfont icon-saomiao"></i>
<span>扫描</span>
</a>
</li>
<li>
<a href="#">
<i class="iconfont icon-xialajiantou"></i>
<span>箭头</span>
</a>
</li>
</ul>
</body>
</html>

卡片排列实例
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1">
<title>Document</title>
<link rel="stylesheet" href="font/iconfont.css">
<style>
*{margin:0;padding:0;box-sizing:border-box;}
body{background-color: pink;font-size:12px;}
ul{list-style: none;}
a{text-decoration: none;color:#333;}
.container{width:100%;padding:20px;display: flex;flex-wrap:wrap;justify-content: space-around;}
.item{width:45%;height:130px;background:lightblue;border-radius:5px;margin-bottom:20px;display: flex;justify-content: space-around;}
.left{display: flex;flex-direction:column;justify-content:space-around;}
.right{display: flex;align-items:center;}
button{background-color: orange;color:#fff;padding:10px;border:0;border-radius:5px;}
</style>
</head>
<body>
<div class="container">
<div class="item">
<div class="left">
<p>前端小白入门手册</p>
<p>适用人群:没有任何前端基础的小白</p>
<p>费用:¥999</p>
</div>
<div class="right"><button>加入购物车</button></div>
</div>
<div class="item">
<div class="left">
<p>前端小白入门手册</p>
<p>适用人群:没有任何前端基础的小白</p>
<p>费用:¥999</p>
</div>
<div class="right"><button>加入购物车</button></div>
</div>
<div class="item">
<div class="left">
<p>前端小白入门手册</p>
<p>适用人群:没有任何前端基础的小白</p>
<p>费用:¥999</p>
</div>
<div class="right"><button>加入购物车</button></div>
</div>
<div class="item">
<div class="left">
<p>前端小白入门手册</p>
<p>适用人群:没有任何前端基础的小白</p>
<p>费用:¥999</p>
</div>
<div class="right"><button>加入购物车</button></div>
</div>
</div>
</body>
</html>

|