本站资源全部免费,回复即可查看下载地址!
您需要 登录 才可以下载或查看,没有帐号?立即注册

x
列表样式属性#- 在HTML中有2种列表、无序列表和有序列表,在工作中无序列表比较常用,无序列表就是ul标签和li标签组合成的称之为无序列表,那什么是有序列表呢?就是ol标签和li标签组合成的称之为有序列表,列表的基础知识就简单说明下,本章内容主要说明的是如何给列表设置样式,若有不懂列表是什么的园友笔者建议去W3school官网进行学习。
- 列表样式常用的属性有4种如:list-style-type、list-style-position、list-style-image、list-style,在这里就是简单说明下列表常用的属性名称而已,具体使用或每一个属性值的介绍,在下面会具体的说明,爱学习的园友不用担心哦。
list-style-type属性#- list-style-type属性作用:就是设置列表前面项目符号的类型。
- list-style-type属性值说明表。
属性值描述
none将列表前面项目符号去除掉。
disc将列表前面项目符号设置为实心圆。
circle将列表前面项目符号设置为空心圆。
square将列表前面项目符号设置为实心小方块。
属性值为none使用方式#
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>列表的list-style-type属性值为none实践</title>
</head>
<body>
<ul>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
</ul>
</body>
</html>
结果图

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>列表的list-style-type属性值为none实践</title>
<style>
.box{
list-style-type: none;
}
</style>
</head>
<body>
<ul class="box">
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
</ul>
</body>
</html>
结果图

- 既然能看到这里说明园友已经掌握了,列表的list-style-type属性值为none使用,恭喜恭喜恭喜。
属性值为disc使用方式#- 在这里说明下列表的list-style-type属性值为disc,列表的list-style-type属性值默认就是disc,如果是细心的园友已经发现了,上面有现成的列子在这里就不过多的介绍了,这个属性值为disc就跳过了哈。
属性值为circle使用方式#- 让我们进入列表的list-style-type属性值为circle实践,实践内容如:将列表前面的项目符号设置为空心圆。
代码块
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>列表的list-style-type属性值为circle实践</title>
<style>
.box{
list-style-type: circle;
}
</style>
</head>
<body>
<ul class="box">
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
</ul>
</body>
</html>
结果图

属性值为square使用方式#- 让我们进入列表的list-style-type属性值为square实践,实践内容如:将列表前面项目符号设置为实心方块。
代码块
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>列表的list-style-type属性值为square实践</title>
<style>
.box{
list-style-type: square;
}
</style>
</head>
<body>
<ul class="box">
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
</ul>
</body>
</html>
结果图

list-style-position属性#- list-style-position属性作用:设置列表前面项目符号的位置,list-style-position属性有2个属性值,分别是outside、inside,具体说明看下面的属性值说明表。
list-style-position属性值说明表
属性值描述
outside将列表前面项目符号设置在外面。
inside将列表前面项目符号设置在里面。属性值为outside使用方式#- 在实践list-style-position属性值为outside之前,我们先看看列表前面的项目符号的默认位置在哪,笔者为了让初学者有一个直观的印象,笔者将HTML页面中的ul标签li标签设置了一些样式。
- ul标签样式如::width宽度设置为300px像素、height高度为150px像素、border边框为(1px像素、显示是实线、边框颜色为蓝色)、样式。
- ul标签中的li标签设置样式如:width宽度设置为280px像素、height高度为30px像素line-height行高为30px像素、border边框为(1px像素、显示是实线、边框颜色为红色)、样式。
如果园友没有掌握border边框的知识,爱学习的园友不用担心以后会写border边框的文章,若有想了解border边框知识的园友可以去 W3school官网进行学习。 代码块
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性值为outside使用方式</title>
<style>
ul {
width: 300px;
height: 150px;
border: 1px solid #00F;
}
ul li {
width: 280px;
height: 30px;
line-height: 30px;
border: 1px solid red;
}
</style>
</head>
<body>
<ul>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
</ul>
</body>
</html>
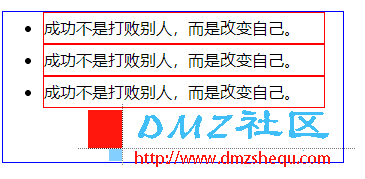
结果图

- 现在大家应该很清楚的看到了列表前面项目的符号默认在ul标签和li标签之间的位置,现在我们知道了列表前面的项目符号的默认位置,那我们进行list-style-position属性值为outside实践了,实践内容:将HTML页面中的列表前面的项目符号设置为外面。
代码块
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性值为outside使用方式</title>
<style>
ul {
width: 300px;
height: 150px;
border: 1px solid #00F;
}
ul li {
width: 280px;
height: 30px;
line-height: 30px;
border: 1px solid red;
list-style-position: outside;
}
</style>
</head>
<body>
<ul>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
</ul>
</body>
</html>
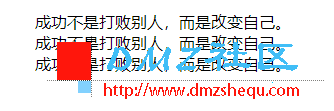
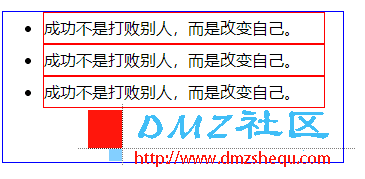
结果图

注意:为什么给列表设置了list-style-position属性值为outside,运行结果没有发生任何变化呢,因为列表前面的项目符号默认就在外面的位置,列表前面的项目符号外面的位置就是ul标签和li标签之间的位置。
属性值为inside使用方式#- 通过介绍list-style-position属性值为outside,大家已经知道了列表前面项目符号外边的位置了,接下来我们将列表前面项目符号设置在里面咯。
- 让我们进入list-style-position属性值为inside实践,将列表前面项目符号位置设置在里面。
代码块
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性值为inside使用方式</title>
<style>
ul {
width: 300px;
height: 150px;
border: 1px solid #00F;
}
ul li {
width: 280px;
height: 30px;
line-height: 30px;
border: 1px solid red;
list-style-position: inside;
}
</style>
</head>
<body>
<ul>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
</ul>
</body>
</html>
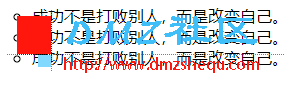
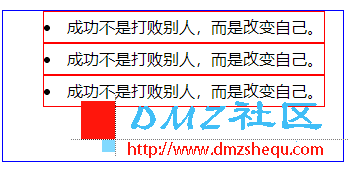
结果图

- 注意:list-style-position属性值为inside作用就是将列表前面项目符号位置设置在li标签中,这就是里面的位置。
list-style-image属性#- list-style-image属性作用:将列表前面项目符号设置为一张图片。
list-style-image属性说明表#
属性值名称描述
url设置列表前面项目符号的图片的路径
让我们进入list-style-image属性的实践,实践内容将列表前面项目符号更换一张图片。
代码块
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>使用list-style-image属性方式</title>
<style>
ul {
width: 300px;
height: 150px;
border: 1px solid #00F;
}
ul li {
width: 280px;
height: 30px;
line-height: 30px;
border: 1px solid red;
list-style-image: url(./img/001.png);
}
</style>
</head>
<body>
<ul>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
</ul>
</body>
</html>
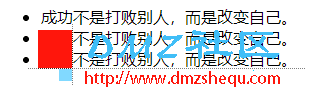
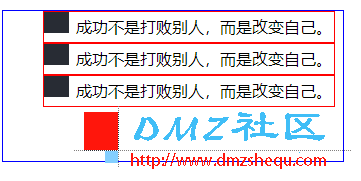
结果图

注意:图片路径一定要写在url(./img/001.png);括号当中,不然不会被渲染的,图片路径可以是相对路径也可以绝对路径。
list-style属性#- list-style属性是(list-style-type属性、list-style-position属性、list-style-image属性)的一个简写属性,它集成了(list-style-type属性、list-style-position属性、list-style-image属性)的功能。
- 让我们进入 list-style属性实践,既然看到了这里想必园友都已经掌握了本章的内容了。
代码块
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>使用list-style属性方式</title>
<style>
ul {
width: 300px;
height: 150px;
border: 1px solid #00F;
}
ul li {
width: 290px;
height: 30px;
line-height: 30px;
border: 1px solid red;
list-style: none inside url(./img/001.png) ;
}
</style>
</head>
<body>
<ul>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
</ul>
</body>
</html>
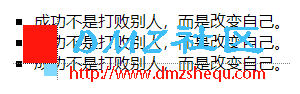
结果图

注意:list-style属性值可以也1个或2个3个,顺序没有要求,若有不明白的朋友可以做个实例看看就明白了,学习就要多尝试不要偷懒呦。
|