本站资源全部免费,回复即可查看下载地址!
您需要 登录 才可以下载或查看,没有帐号?立即注册

x

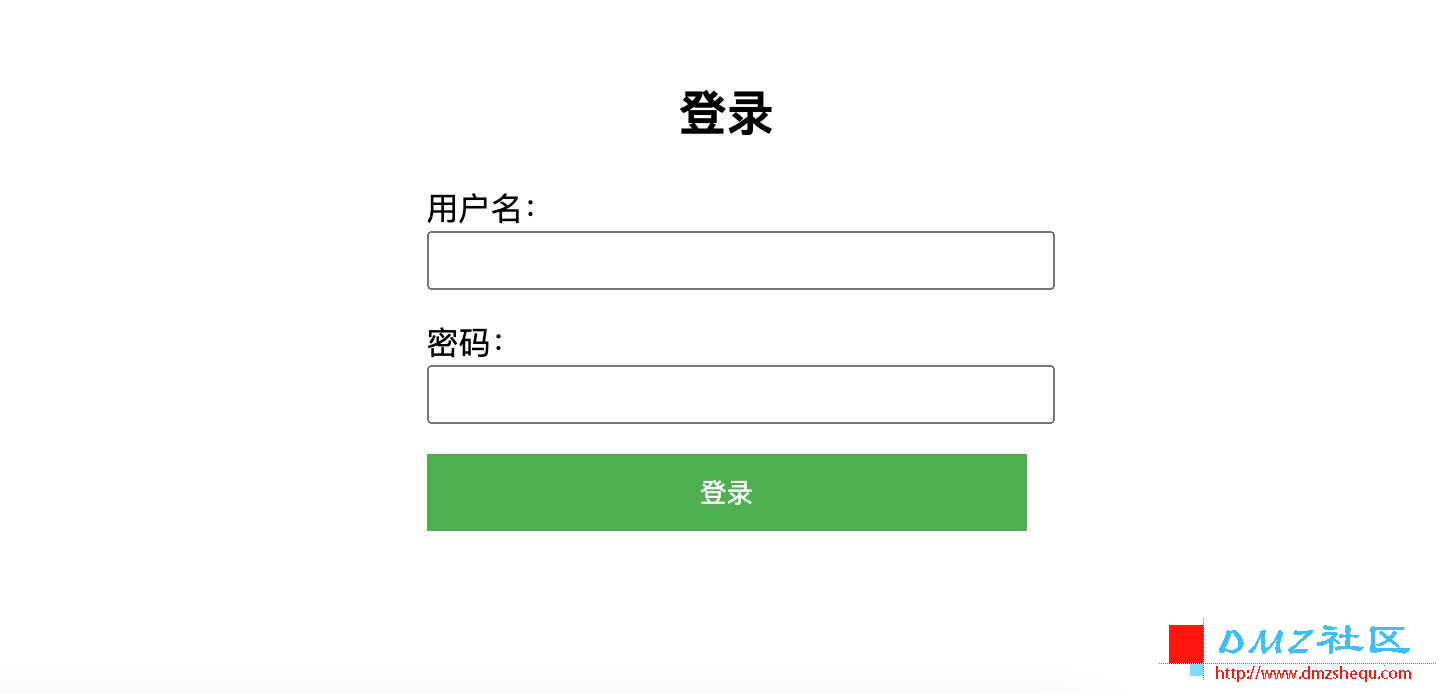
创建登录表单需要使用HTML和CSS。下面是一个简单的示例,展示了如何创建一个基本的登录表单:
首先,我们来看看HTML代码:
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html>
<head>
<title>登录表单</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<h2>登录</h2>
<form>
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required>
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
</div>
<button type="submit">登录</button>
</form>
</div>
</body>
</html>
接下来,我们需要为表单添加一些样式,这可以在一个CSS文件中完成。创建一个名为`style.css`的新文件,并将以下代码粘贴到其中:
[CSS] 纯文本查看 复制代码 .container {
width: 300px;
margin: 0 auto;
padding: 20px;
}
h2 {
text-align: center;
}
.form-group {
margin-bottom: 15px;
}
label {
display: block;
}
input[type="text"],
input[type="password"] {
width: 100%;
padding: 5px;
}
button[type="submit"] {
background-color: #4CAF50;
color: white;
border: none;
padding: 10px;
width: 100%;
}
以上代码将创建一个简单的登录表单,并对其进行了基本的样式设置。你可以根据自己的需求进一步修改和扩展这个表单。
希望对你有所帮助!
|