本站资源全部免费,回复即可查看下载地址!
您需要 登录 才可以下载或查看,没有帐号?立即注册

x
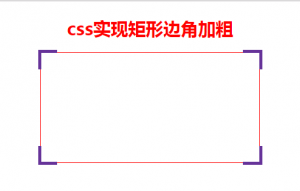
效果图:

边角加粗原理很简单, 只要弄清position:relative,border和left,top之间的关系就可以了,下面看源代码
Html代码:
[HTML] 纯文本查看 复制代码 <body>
<h1 style="color: red">css实现矩形边角加粗</h1>
<div class="main">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</body>
CSS代码:
[CSS] 纯文本查看 复制代码 body{
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
}
.main{
position: relative;
width: 400px;
height: 200px;
border: 1px solid red;
}
.main span:nth-child(1){
position: absolute;
left: -5px;
top: -5px;
padding: 15px;
border-style: solid;
border-color: rebeccapurple;
border-width: 5px 0 0 5px;
}
.main span:nth-child(2){
position: absolute;
right: -5px;
top: -5px;
padding: 15px;
border-style: solid;
border-color: rebeccapurple;
border-width: 5px 5px 0 0;
}
.main span:nth-child(3){
position: absolute;
right: -5px;
bottom: -5px;
padding: 15px;
border-style: solid;
border-color: rebeccapurple;
border-width: 0 5px 5px 0;
}
.main span:nth-child(4){
position: absolute;
left: -5px;
bottom: -5px;
padding: 15px;
border-style: solid;
border-color: rebeccapurple;
border-width: 0 0 5px 5px;
}
这样我们就实现了效果图的矩形四个边角加粗样式了!
|