TA的每日心情 | 衰
2024-11-19 20:46 |
|---|
签到天数: 244 天 [LV.8]以坛为家I
会|员
  
- 积分
- 10734
-
|
本站资源全部免费,回复即可查看下载地址!
您需要 登录 才可以下载或查看,没有帐号?立即注册

x
vscode有10种可用的显示语言(地区):英文(美国),简体中文,繁体中文,法文、德文、意大利文、日文、韩文、俄文等等。
所有10种语言的本地化显示文本都包含在主VS代码下载中,因此不需要辅助安装。
默认情况下,VS代码会根据操作系统的的语言来显示,如果是不支持的语言环境,则使用英文(US)。
下面我们开始配置:
1、快捷键运行编辑器的命令工具
- Windows、Linux 快捷键是:ctrl+shift+p
- macOS 快捷键是:command + shift + p
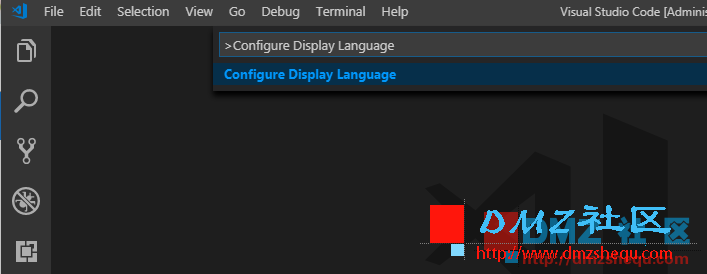
2、搜索设置语言命令
Configure Display Language 或者 Configure Language 具体看编辑器版本!
我的是1.28.1版本
VisualStudioCode(vscode)设置语言图文教程

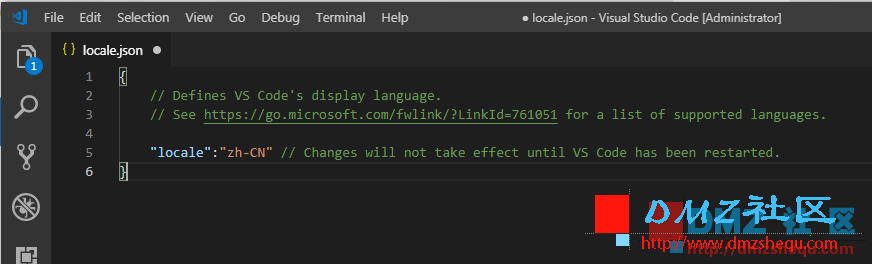
然后点击下方显示Configure Display Language(具体看版本,如果搜索的是Configure Language 那便是Configure Language),打开locale.json文件将json中的"locale"值设置为zh-CN
VisualStudioCode(vscode)设置语言图文教程

如果是其他语言可以工具下方列表来设置
| Display Language | Locale | | English (US) [英语] | en | | Simplified Chinese [简体中文] | zh-CN | | Traditional Chinese [繁体中文] | zh-TW | | French [法语] | fr | | German [德语] | de | | Italian [意大利语] | it | | Japanese [日语] | ja | | Korean [韩语] | ko | | Russian [俄语] | ru | | Spanish [西班牙语] | es
|
设置好后ctrl +s保存重启编辑器即可,如果重启之后编辑器仍然是英语可以看步骤3 !
3、下载安装语言包(有些版本自带中文语言不需要此步骤)
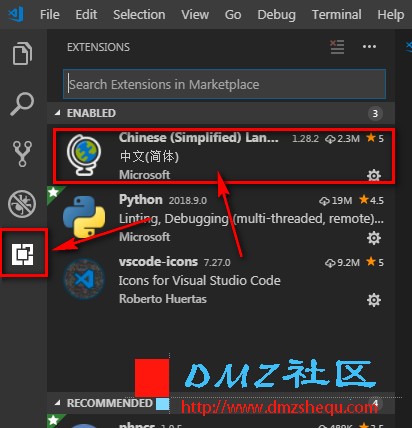
查看是否安装中文语言包
VisualStudioCode(vscode)设置语言图文教程

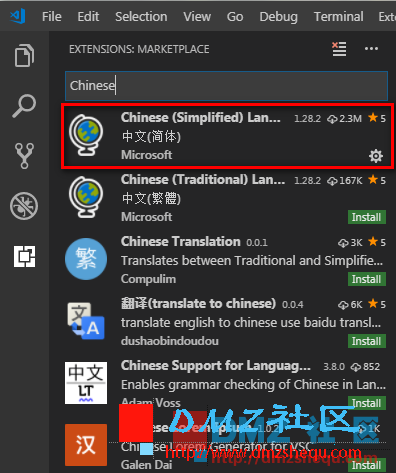
如果不存在 在搜索栏中搜索Chinese 选择下方插件 再点击install即可
VisualStudioCode(vscode)设置语言图文教程

如果需要最新版vscode编辑器可以在https://www.456jz.com/thread-3366-1-1.html下载!
|
|